网站编辑导论-第二部分
本页面包含如何构建新页面、正确填写字段、如何使用所见即所得编辑器以及如何添加图像的说明。关于开始,请看第1部分.使用右侧的页面菜单(桌面)或手风琴(移动设备)跳转到特定的主题。
格式的图片
我们的主页英雄图像需要特殊的格式才能有效地工作。



图像大小
标准图像大小和用途
风格的名称 |
地方使用 |
像素尺寸(宽x高)-都是72 DPI |
大英雄 |
主页,登陆页,子网站主页,病人故事 |
1400 x 476 |
新闻的英雄 |
新闻,健康信息,博客 |
860 x可变高度 |
服务/一般的英雄 |
服务和一般页面 |
900 x 300 |
网格英雄 |
患者故事登陆页面 |
500 x 375 |
大 |
使用页内文本编辑器,轨道cta |
480 x 480 |
CTA图像 |
cta图像 |
400 x 266 |
急转弯 |
首页新闻 |
350 x 250 |
媒介 |
在页面文本中使用内联;编辑器 |
220 x 220 |
配置文件 |
提供者大头照 |
400 x 500 |
浏览器小缩略图 |
搜索结果 |
100 x 100 |
注意:服务内容类型没有图像字段。可以使用图像上传或实体浏览器将图像添加到主体。图片将出现在页面标题(h1)的下方。
插入图片
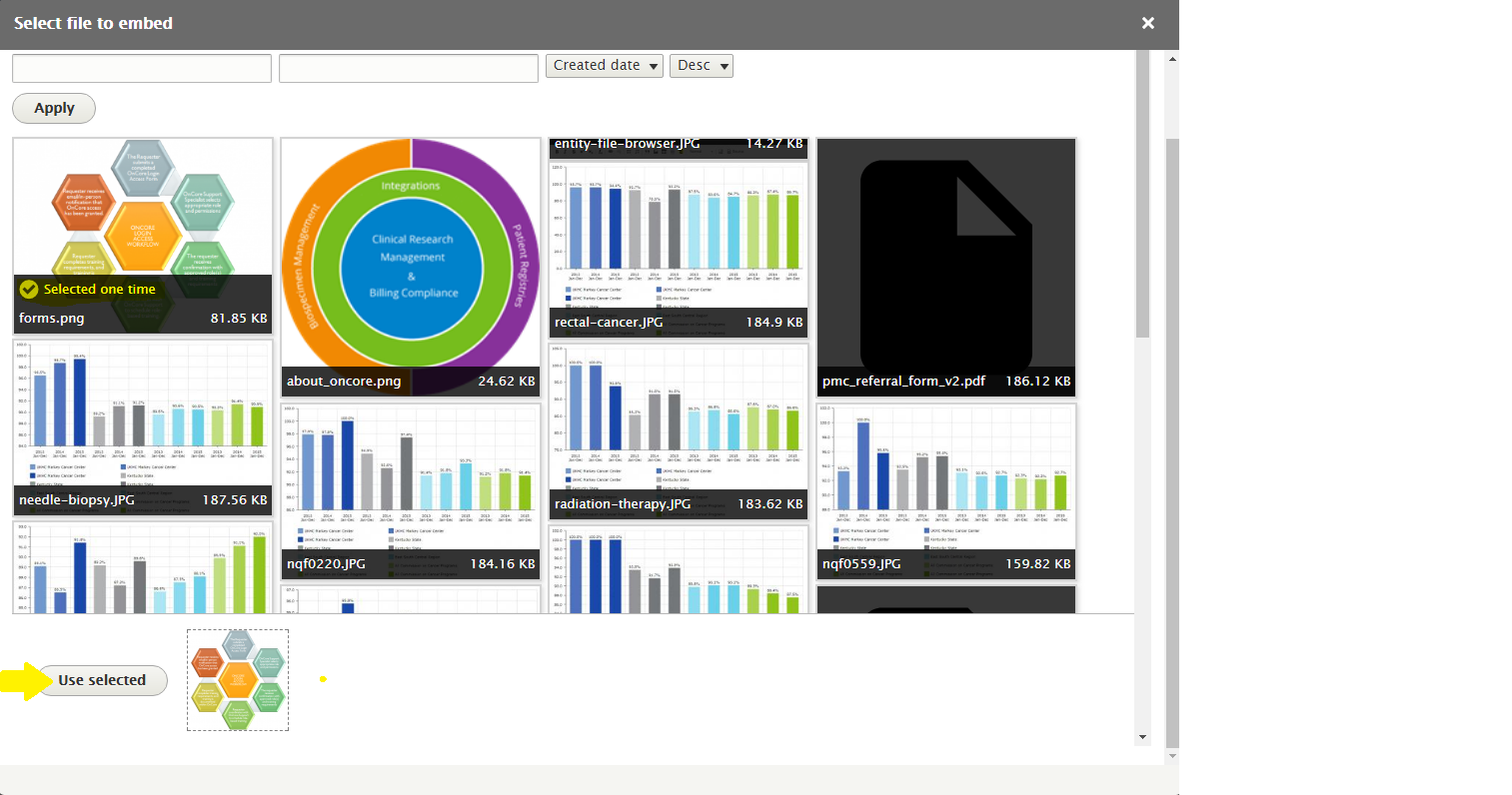
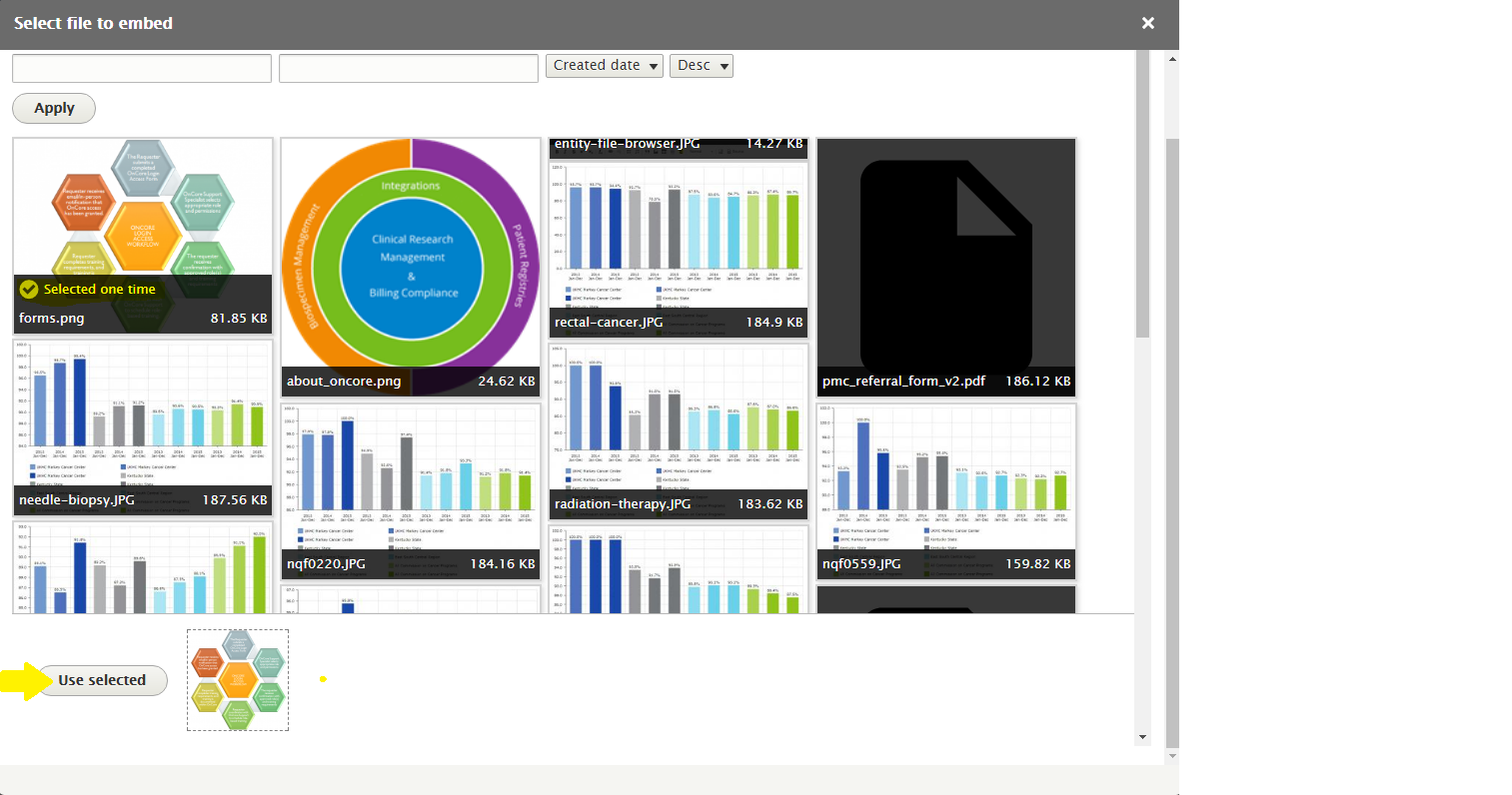
在添加新图片之前,请使用实体文件浏览器(E),看看它是否已经在那里。
点击“E”图标打开对话框。
选择“文件清单查看可用文件。
- 您可以通过在Filename字段中输入图像名称或关键字来搜索上传的文件。(如果您不知道文件的确切名称,使用关键字的部分名称可能会产生更好的结果)
- 方法缩小结果范围文件的MIME类型字段。选项包括JPEG(不是JPG),PNG等。
- 你也可以按顺序排序创建日期,文件大小或文件名.
- 您可以选择升序或降序。
- 点击一次在你的选择,然后向下滚动,点击“使用选择”。

- 选择“显示为图像”在下一个屏幕上的下拉框中。
图像领域
无论您已通过上传新图像或选择现有文件将图像添加到您的页面,您都应完成以下操作:
- 替代文本-此文本将供屏幕阅读器或其他辅助设备使用,并应传达图像的含义。例子:“两个人骑自行车”是好的,而“Ortho banner”是不好的。
- 标题(可选)
- 对齐
- 无—默认选择。如果你想把图片放在段落之间,就用这个。
- 左/中/右-如果你想让文字环绕图片,可以使用这个选项。在进行此选择时,请注意手机上的最大显示宽度约为400像素。宽度在250到400像素之间的图像可能会导致文本换行笨拙。文本通常会在200像素或更小的图像周围平滑地环绕。400像素或更大的图像将填充屏幕,文本将显示在图像的上方或下方。
将图像添加到页面后,这些设置可以通过右键单击图像或者单击图像,然后选择形象的图标.
在使用实体浏览器添加图像时,还可以使用其他字段。这些包括:
- 图片风格-如果你希望一个大的图像出现在一个较小的尺寸使用这个。默认设置为“None”,这将以原始大小插入图像。
- 链接图片-使用这个链接图像到一个文件(不太可能)。
- 标题-通常与alt文本相同。
建立新的页面
在仪表板中查找现有页面
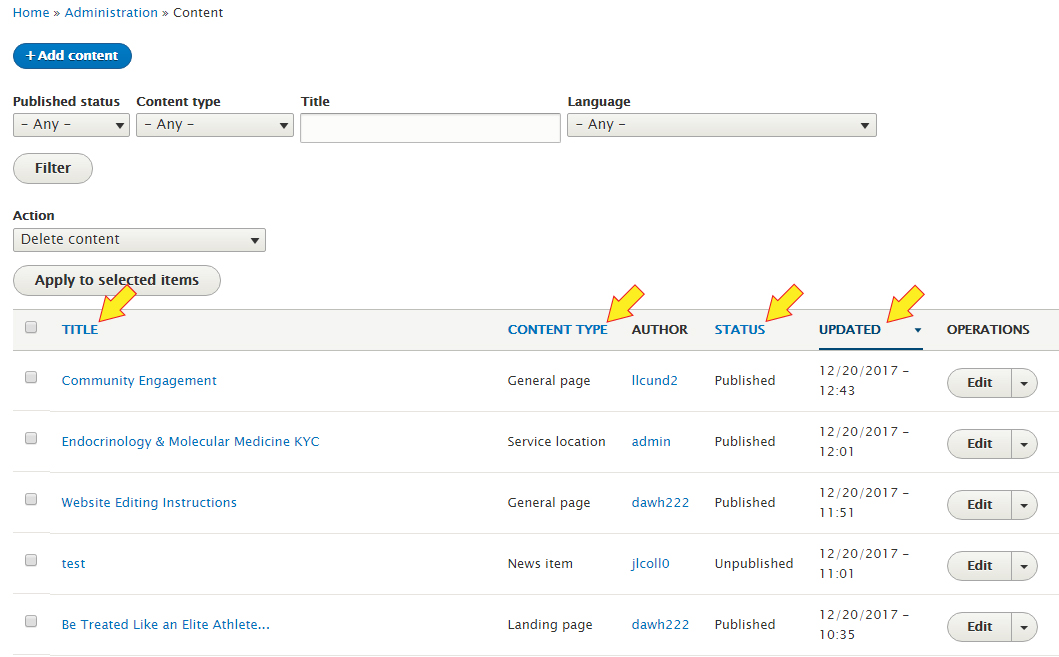
在构建一个页面之前,检查它是否已经存在,在这里://www.antunessilva.com/admin/content.
你可在“标题“输入然后点击”过滤器。"你可以选择"发表状态”或“内容类型"然后再点击"过滤器”。

你可按一下“标题”、“内容类型”、“状态”和“更新”。
如果该页已经存在,请单击“编辑按钮,开始编辑。(单击页面标题将在浏览器中加载该页面。如果出现这种情况,你仍然可以通过选择"编辑草稿”、“新的草案,或页面部分描述的其他选项编辑现有页面”)。
添加内容
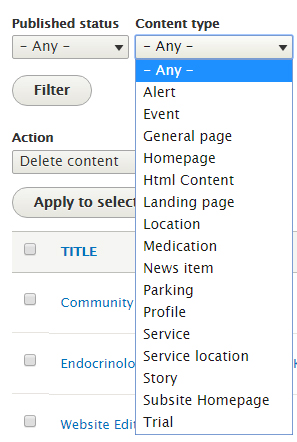
一旦确定该页不存在,就可以通过单击“+”来创建一个新页添加内容”按钮。
从列表中选择适当的内容类型。您可以选择的类型包括一般,服务而且着陆页.
- 一个general页面没有特殊功能。它没有为英雄指定字段(横幅图像)。
- 一个服务页面会自动在“服务a - z”页面上生成一个链接。如果要从“Services A-Z”页面链接,则必须使用此内容类型。
- 一个着陆Page允许更灵活的布局,具有普通页面上没有的附加功能。所有登陆页面必须有一个英雄(横幅图像)。登录页面的例子:
如果您认为您需要的内容类型不是这三种,请联系web团队。
- 李Cundiff -laura.lee.cundiff@uky.edu
- 唐娜·惠勒,donna.wheeler@uky.edu
字段
按照下面的说明完成必要的字段。并非所有内容类型上都有所有字段。如果任何必填字段为空,您将无法保存或发布您的工作.
- 标题(必需)
页面标题与H1标题相同。完成此字段后,不需要在主体字段中再次输入。 - 英雄(横幅图像;可选的,看到图像的指导方针)
- 身体(可选;见网页部分"使用所见即所得编辑器”)
主体可以只包含主题的介绍,也可以包含页面的全文。如果页面很长,您可能希望将页面划分为多个页面部分,以便更容易定位特定内容。 - 概述(未使用-不填写)
- 页面部分(可选)
添加页面部分将在页面(“on This page”)的右上角(右栏)创建页面菜单列表。当一个菜单和一个或多个cta同时出现在页面上时,当页面向下滚动时,菜单将覆盖cta,以便菜单始终可见。在移动设备上,页面部分折叠成一个手风琴,可以通过点击展开,cta出现在页面部分的下方。
一旦添加了页面部分,所有字段都是必需的.- 标题(出现在章节顶部的句子-格文本;自动样式h2)。
- 标签(出现在页面菜单中)。
- 项目:
- AmCharts (obsolete-not使用)
- 内容(WYSIWYG样式的文本)
- 添加列表(动态填充的相关内容列表)。要使用列表功能,请联系web团队。
- 实践领域(可选)
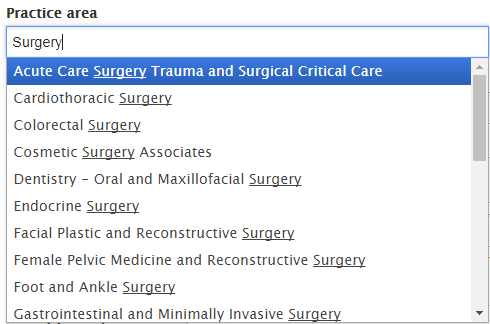
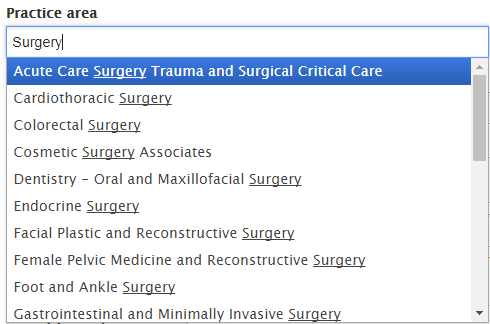
实践区域与医师专业相对应。可以输入多个。这是一个自动建议下拉菜单。开始键入以查看可用选项。
注意:一个词的第一个词可能不会引发自动暗示。如果你认为你想要的结果没有出现,试着输入第二个或第三个单词来获得更好的结果。在本例中,“急性疼痛和区域麻醉”是列表中的第8项,但是输入关键字“急性”只产生一个结果,尽管有多个匹配项可用。
输入关键词“疼痛”会出现多个结果,包括“急性疼痛和区域麻醉”。 - 子的父母
如果页面属于子站点,则使用下拉菜单进行选择。只能选择一个子站点父站点(可选)。 - 短标题(文本;可选)。
有些页面标题太长,无法放入菜单中。使用短标题字段以在菜单中生成较短的名称。(此选项可能不适用于所有内容类型。)例子:《关于矫形外科和运动医学》可以有菜单短标题“关于我们”。 - 铁路CTA(可选;看到cta页面部分).
轨道CTA出现在页面菜单(如果有的话)下面的页面的右上角(右轨道)。当菜单和一个或多个cta同时出现在页面上时,当页面向下滚动时,菜单将覆盖cta。如果不使用,则必须在保存工作之前删除此字段。如果需要,可以稍后再添加它。您可能有多个CTA(不建议超过三个)。要添加另一个CTA,单击“添加轨道CTA”按钮。 - 总结(文本;可选)
这个字段会出现在搜索引擎的结果中。如果不使用,摘要将从第一段中删除。 - 视频(所有字段可选)。多个视频可以添加,但只有一个标题和一个标题将出现为所有。
- 标题
- URL
- 标题
- 由内容团队审阅(N / A)。
- 服务位置(中字段;可选)
从位置名称中输入关键字,Drupal将提供建议匹配。如果没有找到匹配项,请尝试另一个关键字。(这是在“实践领域”中解释的相同问题。可以选择多个位置。如果您在此领域需要帮助,请与web团队联系。 - 修改日志消息(用于帮助跟踪变化;可选)。
每次编辑页面时填写此字段将帮助其他人了解所做的更改及其原因。该字段可能是必需的.(该字段可能对所有内容类型的所有用户都不可用。) - 连接(社交媒体按钮)。
如果不使用,则必须在保存工作之前删除此字段。如果需要,可以稍后再添加它。- 链接URL(必需)。
- 链接文本(要求)。
- 条件(可选;自动添加到此页的链接所有条件页面)
可以输入多个条件。这是一个自动完成字段。这个领域可以是挑剔的,类似于“练习区域”领域。如果您无法找到您想要输入的条件,请联系web团队寻求帮助。注意:在此字段中输入的任何术语(无论是新的还是现有的)将在条件a - z页面上生成一个列表/链接,链接回您正在编辑的页面。 - 特色产品/ CTA图像(可选;看到页面部分cta -行动呼吁)
如果不使用,则必须在保存工作之前删除此字段。如果需要,可以稍后再添加它。 - 按钮
除了上述字段外,子站点的主页内容类型还有一个按钮字段,该字段提供添加链接到内部或外部url的样式文本按钮的选项。- 链接网址(文本;需要)
- 链接文本(文本;需要)
例子:
如果不使用,则必须在保存工作之前删除此字段。如果需要,可以稍后再添加它。
- 添加资源列表(链接列表;根据需要添加尽可能多或尽可能少的链接)
- 标题(文本;可选)
- 小标题(文本;可选)
- 链接网址(文本;需要)
- 链接文本(文本;需要)
例子:
- 菜单设置(复选框;可选)。
选中此框将向主站点菜单添加一个页面。除非得到网络团队的授权,这个盒子不应该检查. - 元标签(可选;描述以下字段)。
本节包含向页面添加元数据的几个选项。最常用的是描述字段和关键字字段。 - URL路径设置(可选)。
总是将自动URL别名更改为手册在子站点的页面上,如果该选项可用的话。(某些内容类型没有此选项。概要文件和新闻内容类型的别名是自动生成的,没有创建手动别名的选项。) - 嵌套在其他页面下面的页面也应该被赋予一个手动别名,即使它们不在子站点中。若要添加手动别名,请取消选中“生成自动URL别名复选框,并在下面的字段中键入别名。
- 只使用小写字母和连字符,不要使用下划线。
- 使用长尾的别名url。它们应该非常类似于页面标题和H1标题。
- 省略逗号、撇号、冠词、介词和连词,如the、and、for等。例子:“吉尔心脏和血管研究所”应该是“/吉尔心脏-血管研究所”。使用“/providers/ reference -patient”而不是“/for-providers/ reference -a-patient”。
- 不要在别名的末尾添加“/”。
- 使用描述性的名称,例如:“/markey-cancer-center/cancer-types/blood-cancer”而不是“/blood”,这可能指的是我们的几种服务。
- 包括子站点父别名的完整拼写。不要缩写。例子:“/ markey-cancer-center”,而不是“/ mcc。”
- 如果需要一个不符合此模式的现有URL来维护功能,请Web管理员将其创建为重定向。(不鼓励页面有多个url,应该尽量减少。)
- 面包屑
手动URL(别名)也创建面包屑在该页面上,因此路径应该包含所有嵌套页面,用斜杠分隔。
例子:“心脏重症监护”页面位于吉尔心脏和血管研究所>服务中心的菜单中。页面的URL是所有三个页面URL的组合:吉尔心脏和血管研究所 / gill-heart-vascular-institute 服务 /服务 心脏重症监护 /心脏病特别护理
完整的路径是:/gill-heart-vascular-institute/services/cardiac-intensive-care。如果URL中使用的术语与相关页面中使用的术语不匹配,面包屑将无法工作。例如,“/ gill-heart-vascular-institute /服务如果链接为“/ Gill -heart-vascular-institute/service”,则不会链接到标题为“Gill的服务”的页面年代”。
使用WYSIWYG编辑器
的身体而且页面部分字段使用WYSIWYG编辑器。您可以将未格式化的文本复制并粘贴到这些字段中。“删除格式”图标(Tx)将从文本中剥离一些格式,但可能不会全部删除。不直接从格式化的源代码粘贴比如微软的Word.
将鼠标悬停在工具栏上的图标上,将产生工具提示,告诉您每个图标将做什么。文本的样式可能与Word中的样式非常相似。常用的编辑工具包括:
- 大胆的-不要使用粗体文字代替标题样式(h2, h3等)。
- 斜体(我)
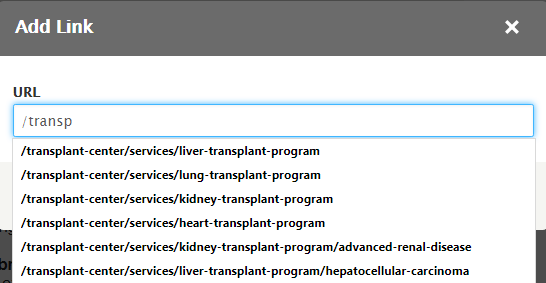
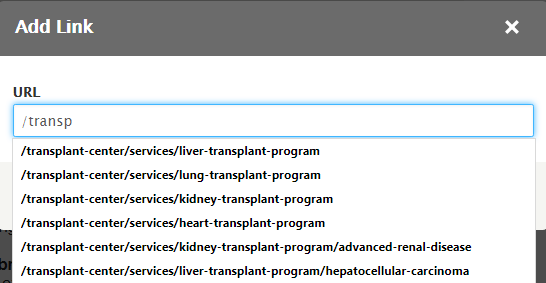
- 添加或者删除链接点击链/断链图标.不需要在新窗口中打开到非站点url的链接。要链接到站点上的现有页面,可以从浏览器复制并粘贴URL,也可以开始在链接字段中输入以查看建议的页面链接。

只有以斜杠开头的URL的别名部分是需要链接到网站上的页面的:
例子://www.antunessilva.com/ website-editing-instructions - 编号而且无编号(无序)列表。
- 块引用-英国医疗保beplay首页健区块报价样式是在黄色轮廓框内的文本缩进。在编辑时,您不会看到黄线,但文本会缩进。
- 若要上传新图片,请选择图片图标.若要使用已上传的图片,请选择实体浏览器图标(E).看到图像的指导方针.
- 要插入表,请选择表图标。如果可能的话,应该避免使用表,因为它们并不总是响应。
- 指定数量的列而且行需要的。
- 集宽度到100%,除非您希望将文本括起来。
- 离开高度空白。
- 设置头到“第一行”将在这些单元格中居中文本。
- 设置边界大小如果不希望显示单元格大纲,则设置为“0”。
- 您可能希望调整单元格间距和填充。
增加了间距增加单元格之间的距离。增加了填充添加单元格轮廓和内部文本之间的距离。
- 要插入水平线,请选择水平线图标。
- 设置标题或段落样式,可以使用格式下拉。因为页面标题是h1,所以下一个标题或子标题应该是h2或更小的。页面部分的标题应该是h3或更小。
- 使用显示模块图标以查看主体的各个组件。当试图将光标插入已经格式化的正文部分时,这是很有帮助的。
- 要直接编辑HTML,请选择< >源.